Markdownの表を簡単に作れるツールを作った!
Markdownの表って、作るのめんどくさくないですか?
こんな文字列を毎回作るんですよ?
| hoge | fuga | | --- | --- | | 1 | 2 |
そしてこういう表を作ってると以下のようなことが絶対あるはずです
- この列いらねぇ…消したい
- あ!この行と行、逆じゃん!
- 表が見づらすぎて死ぬ
そんな思いを毎回味わってたので、簡単にMarkdownの表を作れるツール「Markdown Table Creator」を作りました!
機能
このツールでは以下のようなことが行なえます
- 入力フォームに入力したらそれがMarkdownの表形式に自動変換される
- ドラッグアンドドロップでの行の入れ替え
- 列/行の追加
- 列/行の削除
- Markdownの表を貼り付けると、入力フォームで編集できる
最後の
Markdownの表を貼り付けると、入力フォームで編集できる
これがわかりづらいかもしれませんが、このようなMarkdownの表があった場合
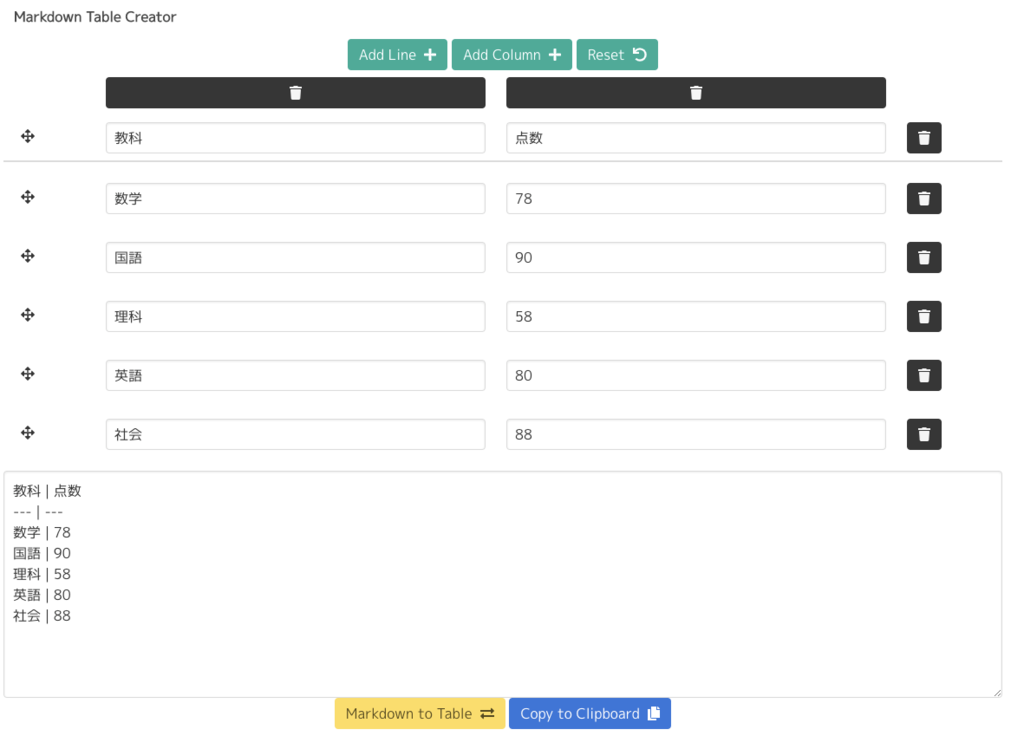
教科 | 点数 --- | --- 数学 | 78 国語 | 90 理科 | 58 英語 | 80 社会 | 88
ツールの下部にあるテキストエリアに貼り付け、「Markdown to Table」ボタンをクリックすると…

このように入力フォームに反映され編集できるようになる機能です。
なので既存のMarkdownの表を簡単に操作できるのです!
使用技術
Vue.jsで作りました。HostingはNetlifyを使いました。
技術的に大したことはやってないのでそんなに語ることがなかったw
今回始めてNetlifyを使ってみましたが
今までFirebaseとかS3とかGitHub Pagesとか使ってきましたが、それらよりも遥かに楽で簡単でした。
もう静的WebホスティングはNetlifyでいいんじゃないかな。
最後に
今回作った「Markdownの表を作る」ってツールは、結構あります。
実際「markdown table」とかでググれば色々出てきます。
しかし今回作ったように並び替えができり、既存のMarkdownをうまいこと編集することができるツールはなかったです。(あるかもしれないけど!)
前回の記事でも書きましたが、すでに同じようなものがあっても臆せずに作ってしまって良いと思います。
大事なのは作りきって学びを得ること!
では!